Step1:建立基本HTML標籤
第一步:你必須要先把檔案儲存為.html的檔案格式,接下來就可以在Sublime中輸入以下的簡碼。第二部:當你輸入HTML:5後必須按下「Tab」鍵。
html:5
就可以產生以下的HTML標籤。
透過這樣的方式,我們就可以很輕鬆的建立HTML5的標籤。
Step2:除了建立HTML外,另外加上其他標籤
接下來我們在嘗試在標簽內建立一個段落P的標籤。簡碼如下:
html:5(p)
按下「Tab」鍵後的結果。
如果需要再加上標題h1的標籤,可以輸入以下的簡碼:
html:5(h1+p)
按下「Tab」鍵後的結果。
所以其實用sublime編輯HTML並不困難,只需要瞭解HTML的結構就可以很輕鬆的進行編碼的工作。
Step3: HTML結構問題
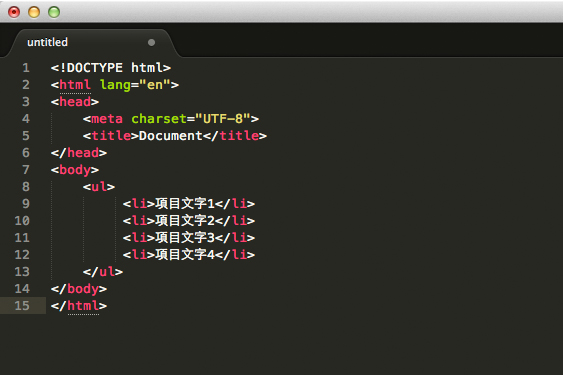
在HTML標籤中結構與層級會是初學者最先遇到的問題,我們利用以下的範例解說如何了解結構與層級。首先我們以標籤ul為例,一般的ul的結構如下:
- 項目文字1
- 項目文字2
- 項目文字3
- 項目文字4
所以我們依據上方的結構我們分析為ul>li,也就是先ul再li。
如果是h1與p的結構h1+p,標籤的結構如下:
<h1></h1>
<p></p>
也就是說同層級用+符號,次層級用>符號表示;所以如果我們這樣輸入簡碼,那麼得出來的結果會是如此:
簡碼:
ul>li
按下「Tab」鍵後的結果:
<ul>
<li></li>
</ul>
簡碼:
h1+p
按下「Tab」鍵後的結果:
<h1></h1>
<p></p>
Step4:類別、ID與複數子層級表示法
類別Class的表示法為:
ul.list>li
按下「Tab」鍵後的結果:
<ul class="list">
<li></li>
</ul>
如果遇到子層級較多時可以使用*符號表示,例如簡碼為:
按下「Tab」鍵後的結果:
<ul class="list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
ID表示法為:
ul#nav
按下「Tab」鍵後的結果:
<ul id="nav">
<li></li>
</ul>
假如需要ul為id子層級li為類別,就可以使用以下表示法:
ul#nav>li.list*5
按下「Tab」鍵後的結果:
<ul id="nav">
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
</ul>
Step5:標籤內加文字
若是需要在標籤內加入文字,可以使用{}大括號的方式表示,簡碼如下:
按下「Tab」鍵後的結果:
<ul id="nav">
<li class="list">文字</li>
<li class="list">文字</li>
<li class="list">文字</li>
<li class="list">文字</li>
<li class="list">文字</li>
</ul>
以上為初級的Emmet的簡碼方式,希望透過上述的解說對大家在網頁編輯能有幫助。
延伸學習:
Sublime Text 3 教學-必要的安裝與設定教學
Sublime Text 3 教學-使用 Emmet 快速建立HTML標簽1
Sublime Text 3 教學-使用 Emmet 快速建立HTML標簽2-網頁設計教學
Sublime Text 3 教學-使用Emmet 快速建立CSS文字樣式-網頁設計教學




沒有留言:
張貼留言