 每次常常會有學生會在上Photoshop的時候會問,如何把圖放到Dreamweaver,反之上Dreamweaver的時候,同樣的問題會發生@@”....我認為這很正常.
每次常常會有學生會在上Photoshop的時候會問,如何把圖放到Dreamweaver,反之上Dreamweaver的時候,同樣的問題會發生@@”....我認為這很正常.所以透過簡單的方式說明要如何從Photoshop製作背景圖,完成後匯出到Dreamweaver,所以如果你會Photoshop、Dreamweaver也可以參考看看喔!
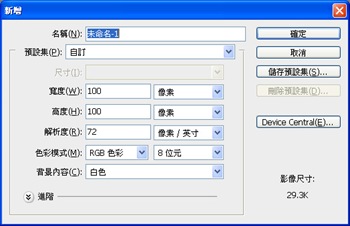
1.首先開啟一個新的文件,尺寸設定為寬100像素、高100像素,解析度為72像素/英寸。
2.執行「圖層 / 新增填滿圖層 / 純色」,請選擇需要的色彩填色。
3.填入色彩後就會產生一層填滿圖層。
4.回到工具箱上,選擇矩形工具。
5.在屬性列上選擇「形狀填滿圖層」,色彩選擇比背景色深的色彩。
6.在畫面中建立水平與垂直的形狀。
7.產生後的結果如圖例。
8.將圖層混何模式變更成色彩增值,不透明度為50%左右。
9.套用後的結果呈現如下。
10.製作完成後就可以從Photoshop中儲存為網頁與裝置用。
11.將檔案儲存為JPG。
12.開啟Dreamweaver 中建立一個新頁面,選擇「修改 / 頁面屬性」。
13.因為本範例僅展示完成結果,所以不考慮使用CSS。請選擇外觀(HTML),選擇剛才製作完成的bg.jpg檔案。
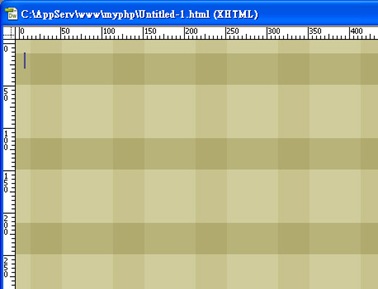
14.套用完成後就會重覆並且佈滿到背景囉!













沒有留言:
張貼留言